Você já chegou a ficar perdido em algum site? Não sabia se ele estava carregando ou se tinha dado erro? Ou em qual parte do mesmo estava, nem sabia o que viria a seguir? Feedbacks e mensagens de erro são essenciais para um site que preza por uma boa usabilidade, pois um dos princípios desse conceito é que o usuário tenha total controle daquilo que ele está fazendo, de onde ele está e para onde ele vai.
Mas como eu aplico isso no design do meu site? Confira a seguir as principais orientações e dicas para colocar em prática já!
Feedbacks e mensagens de erro na prática
Se você quer mostrar para o usuário onde ele se encontra, procure deixar claro no menu que ele está naquela página. Se for preciso, a informação pode ser completada com breadcrumb em caso de haver mais de dois níveis de hierarquias na navegação das páginas.

Fazer o menu acompanhar a rolagem do seu site é essencial para manter o usuário no controle. Com isso, você o deixa seguro de que a qualquer momento ele pode tanto voltar para o começo quanto ir para as outras páginas mais importantes, sem ter que procurar o CTA (call to action) para elas.
Além disso, pode parecer óbvio que a logo seja um clique para a página da home, mas ainda hoje encontramos muitos sites sem essa funcionalidade. E está mais que comprovado que a logo é onde a maioria dos usuários está acostumado a clicar para voltar para a home. Se adequar a isso é mais que necessário para não acabar frustrando o usuário na navegação.
É importante também fornecer feedback para elementos clicáveis. Sim, por mais que CTAs procurem ser bem chamativos, é possível melhorar sua usabilidade dando um feedback quando o usuário passar o mouse por cima dele. Algo como mudar a cor do botão, fazer sua opacidade se alterar, piscar ou sublinhar o texto são saídas simples e eficientes.
Pode-se também aplicar esses elementos em campos de formulário para que o usuário saiba qual o campo que está ativo para ele preencher.

Usar o feedback quando há processos que vão demorar mais que 1 segundo é primordial, não há nada mais frustrante para o usuário que sites que demoram para carregar e ele não tem noção do que está acontecendo.
Ou, ainda, quando é preciso fazer upload de um arquivo e não há nenhuma demonstração visual de que o arquivo está subindo ou que foi completado o envio do mesmo. Feedbacks de carregamento de página e upload de arquivo mostram que o seu site tem um olhar para usabilidade e se importa com a experiência do usuário.

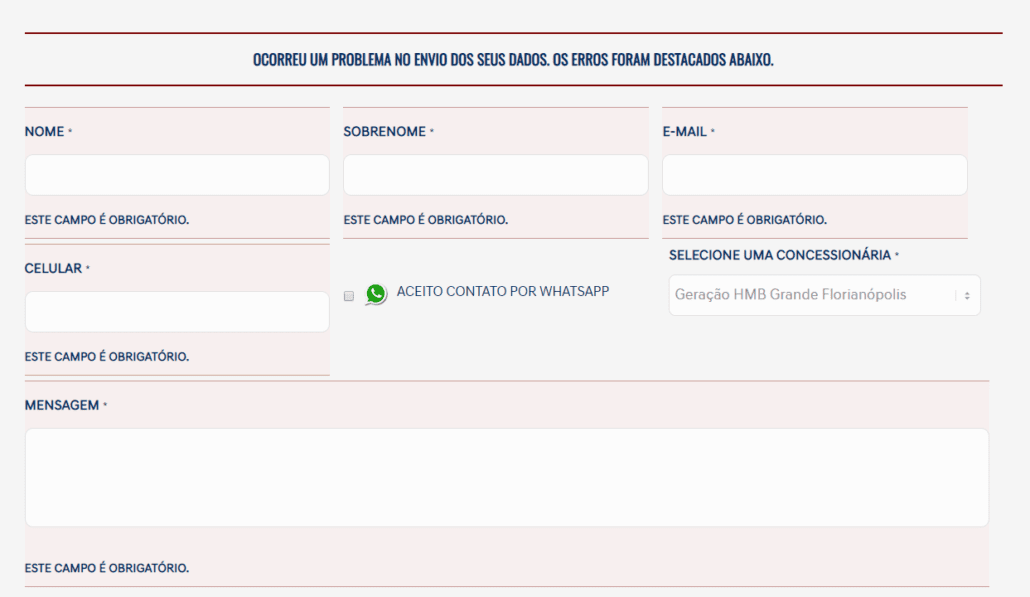
Mensagens de erro por mais que bloqueiem o usuário de seguir em frente, mostram que está esquecendo algo importante, por exemplo, no preenchimento de um formulário. Dessa forma as mensagens de erro devem ser claras e ajudar o usuário a corrigir seus erros.
Erros de formulário quando são notificados como genéricos (ex.: Ocorreu um erro ao enviar o formulário) não ajudam o usuário a identificar o que ele acabou fazendo de errado. As mensagens devem ser claras e específicas (ex.: Esse campo é um obrigatório ou no campo “Telefone” são aceitos apenas números).
Porém algumas métricas podem ser aplicadas anteriormente para evitar problemas como esse de formulário. Basta dar um exemplo no campo a ser preenchido antes de a pessoa selecioná-lo. Adicionar asteriscos ao lado dos títulos para indicar que o campo é obrigatório também é importante.

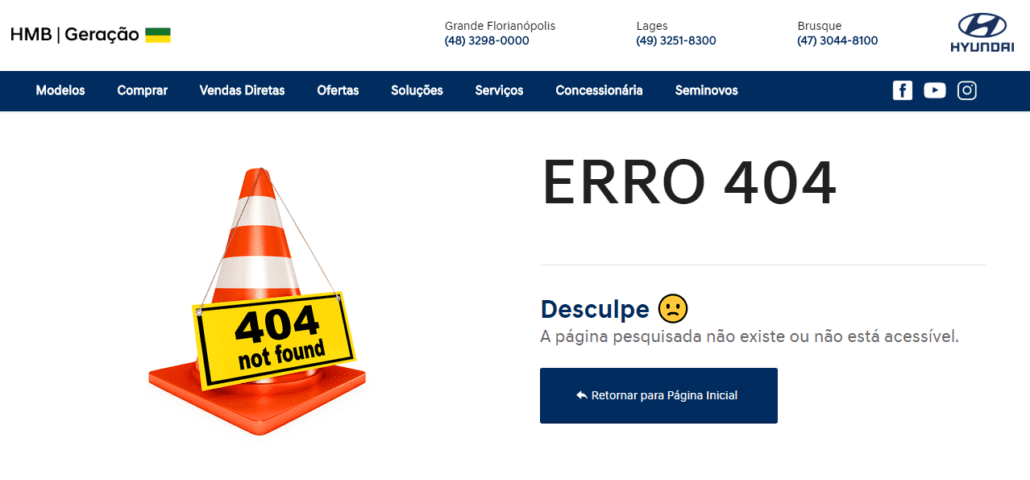
Devemos evitar que páginas de erro 404 cheguem ao usuário, pois elas indicam que algo ocorreu mal. Isso acontece, talvez por haver um link quebrado em alguma página. Ou ainda por alguma dessas páginas ter sido tirada do ar e ter restado algum CTA em outras partes do site para ela. Há também a possibilidade de ter sido erro de digitação na url por parte do usuário.
Independente do motivo, se o usuário chegar a página de 404, a mesma não deve ser um beco sem saída para ele. A pessoa precisa poder voltar para o começo e entender o que significa o erro 404; não esqueça de deixar esses itens claros.

Informar o sucesso também é importante
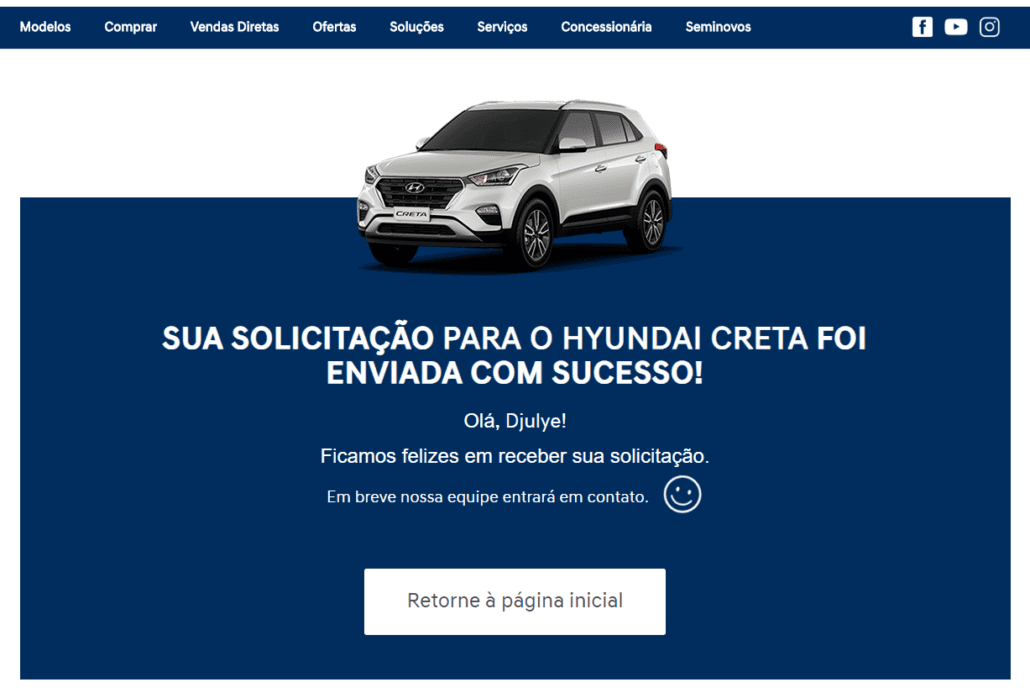
Além das mensagens de erro, notificação com aviso de sucesso também devem ser levadas em conta para melhorar aspectos de usabilidade no seu site. Ao preencher um formulário, o usuário deve ter um feedback claro que este foi enviado com sucesso.
É recomendado carregar novas páginas que tenham uma mensagem personalizada e destacada. Porém, se for optado por apenas carregar a página do formulário novamente com a mensagem no topo (o que é menos recomendado do que criar uma nova página), opte por destacar a mensagem com cores (geralmente verde para mensagens positivas e vermelho para as negativas) e apoiá-las com iconografias ou o texto “Erro” ou “Sucesso”.

E qual o próximo passo?
Por fim, você pode fazer uma lista com todos esses aspectos, os feedbacks e mensagens de erro, e veja se seus sites atendem ou precisam ser alterados. Dessa forma, a navegação do usuário será trabalhada para ser o melhor possível. Provavelmente, fazer com que ele navegue de forma precisa e certeira, proporcionando a segurança e, consequentemente, aumentando suas conversões.
Você viu que o seu site não contempla esses aspectos e está querendo mais resultados? Entre em contato com a gente!
Por: Djulye Faustino
Diretora de Arte da WebShare